Si te has topado con una web o app muy fácil de usar y con un diseño bastante atractivo: bien, probablemente ya conozcas un trabajo de UX/UI Design. Muchas veces llamado “el diseño”, por parte de personas no familiarizadas, se trata de algo mucho más complejo. En la siguiente guía te brindaremos las claves para familiarizarte con el concepto y comprendas por qué puede ser determinante para el futuro de tus productos.
Definiendo el término
Para empezar, es necesario explicar que tanto “UX” como “UI” son dos conceptos hermanos pero distintos.
- UX viene de “User Experience” (Experiencia de Usuario)
- UI viene de “User Interface” (Interfaz de Usuario)
Ambos términos vienen acompañados de “Design”, de tal forma que:
- El UX Design se refiere al diseño de la experiencia del usuario.
- El UI Design se refiere al diseño de la interfaz del usuario.

¿Experiencia del usuario?
Sí, este concepto se refiere a la experiencia de utilizar un determinado producto o servicio.
¿Te ha pasado que has usado una app tan difícil de entender que terminó demorando lo que sea que buscabas realizar?
Esa es una mala experiencia de usuario.
Caso contrario, si usaste una app donde todo era tan claro e intuitivo que permitió que alcanzaras tu objetivo con facilidad:
Esa es una buena experiencia de usuario.
Básicamente: si sales feliz luego de usar un producto/servicio es porque la experiencia es buena.
Eso es lo que busca el UX Design: que el usuario logre sus objetivos de manera satisfactoria.

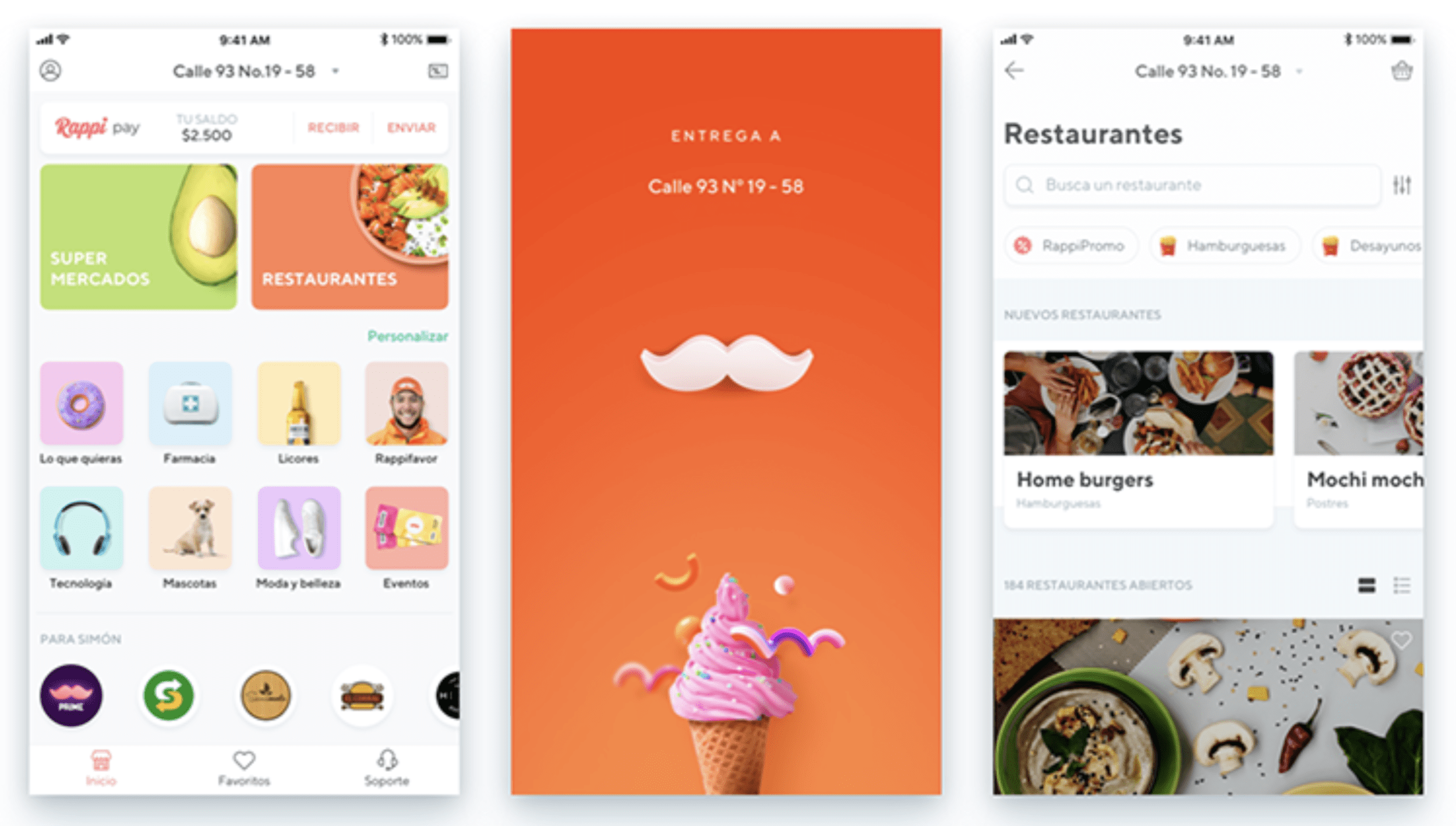
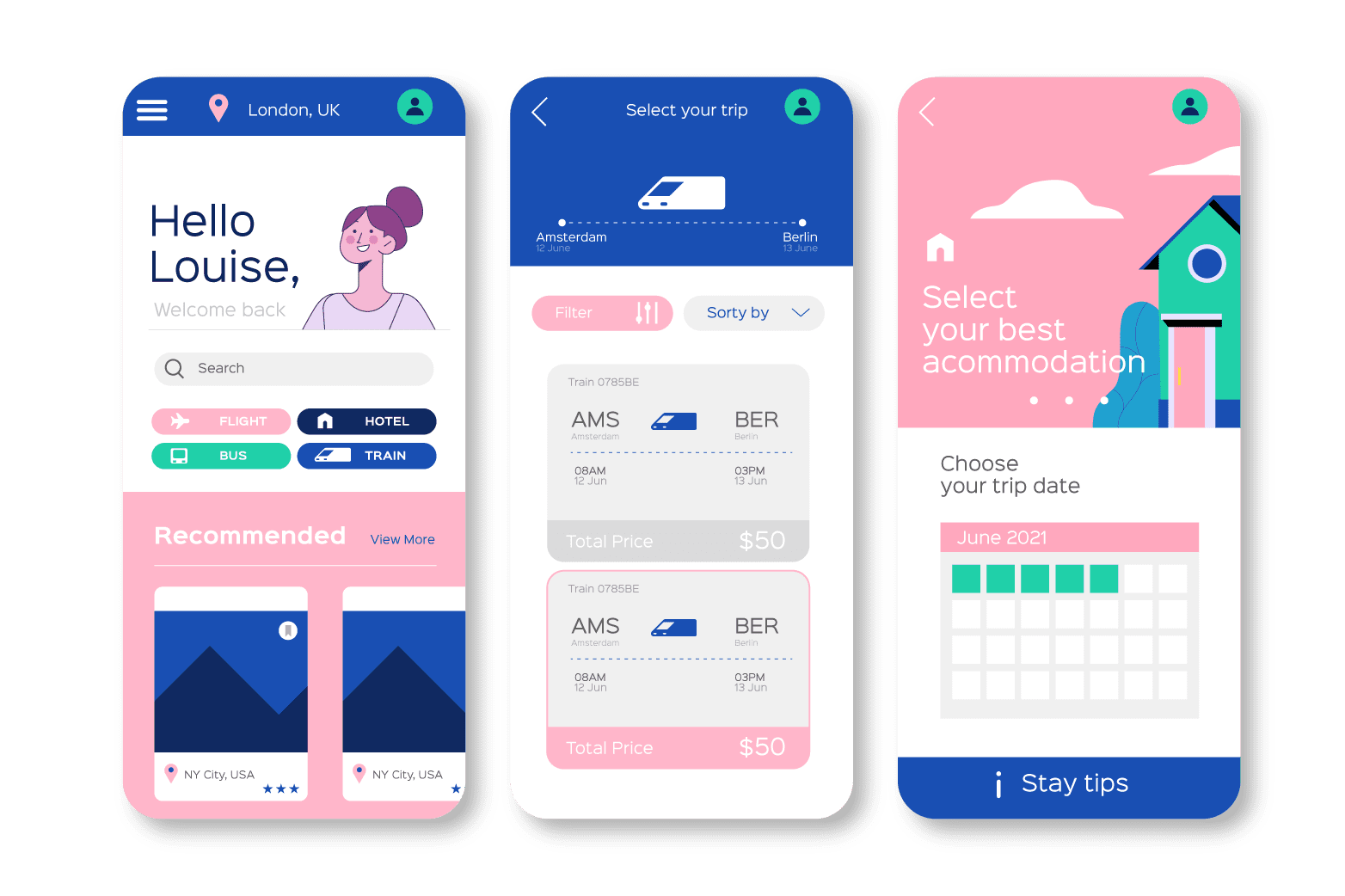
Rappi, un claro ejemplo de buen UX/UI Design
El UI Design, por su parte, se trata de la manifestación visual de esa experiencia. Es decir, lo que popularmente llamamos “el diseño”. Esto es: Tipografía, íconos, botones, esquemas de colores, imágenes, etc.
Si tuviéramos que hacer un paralelismo con el cine: el UX es el guión y el UI es la película.
El factor diferencial
Como intuirás: El trabajo del UX/UI Design va a variar significativamente dependiendo del público y el uso.
No es lo mismo hacer una web para jóvenes adolescentes que para señores jubilados. No es lo mismo una aplicación para comprar comida que una para gestionar los inventarios de una exportadora.
Es por eso que el trabajo de UX/UI requiere de investigación y datos. Esa es la principal diferencia frente a un trabajo de puramente diseño.

Como si se tratara de un laboratorio, el UX/UI crea prototipos del producto y los pone a prueba con los usuarios. A través de su feedback, los optimiza hasta alcanzar una mejor versión. Es el usuario quien determina, porque es su experiencia (y no la del desarrollador) la que se busca complacer.
Es por eso que hablar de UX/UI no es hablar de un “diseño bonito”, sino más bien, de un “diseño bonito y efectivo”.
Para que no resulte vaga esta explicación de cómo el UX/UI Design alcanza este objetivo, vamos a desarrollarla.
Fases del UX/UI Design
Las etapas a continuación descritas pueden variar en nombre y definición según el autor. Lo importante es dejar claro el flujo de trabajo que, más allá de los detalles, suele ser el mismo.
1. Investigación: Etapa exploratoria en la que se busca conocer a los usuarios y sus necesidades. Recibe muchas veces el nombre de “empatía”, puesto que necesita de una aproximación empática para lograr comprenderlos de manera auténtica. La información se obtiene ya sea recurriendo a bases de datos, como observando y comunicándose directamente con el público potencial. Aquí, clásicas herramientas como la investigación de campo o las entrevistas a profundidad, suelen ser aplicadas.
2. Definición: La información recopilada en la investigación se consolida en problemas claros, objetivos definidos y una estructura a seguir. Dentro de esta etapa podemos encontrar a la generación de ideas: ¿Qué caminos tenemos para solucionar el problema?
3. Prototipado: Las ideas ganadoras se transforman en prototipos previo al testeo de los usuarios. Esto es clave: no necesariamente hay un solo prototipo, aunque claro, dependerá del presupuesto y tiempo disponibles.
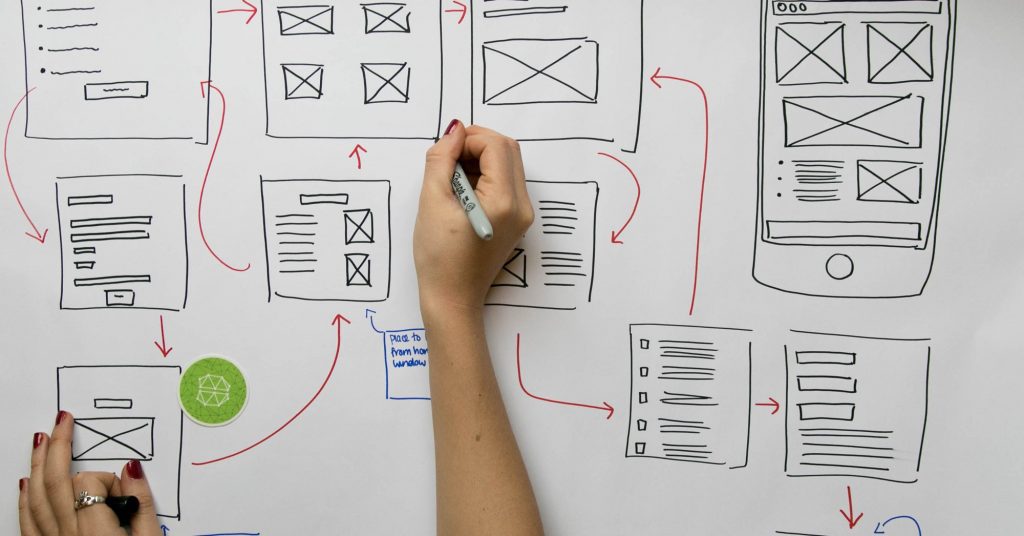
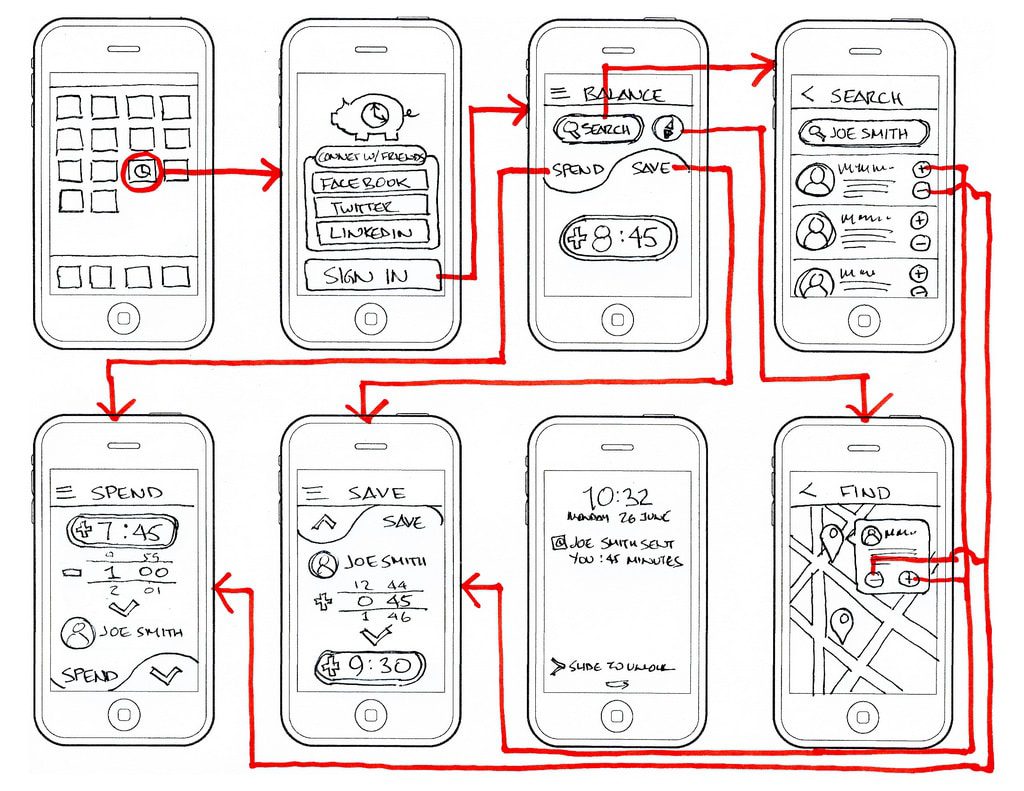
Aquí encontramos un concepto bastante usado en esta profesión: Wireframes.
Un “wireframe” es básicamente una guía visual, de baja fidelidad, de la estructura de una pantalla de aplicativo o sitio web.
Y los wireframes, al juntarse, establecen un esquema de flujo tentativo que recibe el nombre de “wireflow”.
La imagen a continuación lo ilustra perfectamente:

Por cierto, aquí es donde el UI Designer ingresa. Como lo explicamos antes, será su función hacer realidad el prototipo elegido a través de una interfaz.
4. Testeo: Llega el momento de la verdad, los prototipos son puestos a prueba. Es necesario mencionar que esta etapa ya es aplicable a los prototipos de baja fidelidad, como los wireframes. Sin embargo, será necesario testear eventualmente un prototipo utilizable o de alta fidelidad para obtener datos más precisos.
Tiene lógica, la decisión de que un botón lleve o no un determinado color no podrá resolverse con un boceto a blanco y negro.
Esta etapa recibe también el nombre de validación, pues no termina hasta que se obtenga un producto validado por los usuarios. Y el proceso, en sí mismo, es denominado técnicamente como Usability Testing o Prueba de Usabilidad.
Es importante recordar que no hace falta que estos prototipos sean programados en código. Existen distintas herramientas en internet que te permiten realizar el test con imágenes, ahorrando tiempo y recursos.
Finalmente, luego del testeo se obtiene un prototipo final que será programado por los desarrolladores. Por supuesto, aquí el producto queda en manos del UI Designer para sus últimas implementaciones.

Lo que sigue en adelante es un continuo testeo en tiempo real con los usuarios finales de tu producto. Será a través de su feedback que podrás optimizar constantemente el producto y ofrecerles siempre algo alineado a sus necesidades.
En ese sentido, el trabajo del UX/UI Designer realmente nunca termina.
¿Bueno? No. Fantástico. Porque le otorga a tu producto la posibilidad de evolucionar.

¡Lee más noticias en nuestro blog! Somos Agencia Masco, agencia de publicidad, agencia de marketing, agencia 360. Expertos en crear marcas de impacto con Proyectos BTL, Audiovisuales, Merchandising, y más. Síguenos en Facebook, Instagram, YouTube, X y LinkedIn para no perderte lo nuevo que preparamos para ti.
Somos Agencia Masco y hacemos que las cosas pasen